No products in the cart.
Kiến thức
React Là Gì? Tất Cả Kiến Thức Bạn Cần Biết Về Reactjs
React là gì? React gần đây được nổi lên với trend Single Page Application và nó nổi bật như một sự dễ dàng và đơn giản trong quá trình phối hợp cùng các thư viện Javascript khác. Với ReactJS bạn có thể dễ dàng lồng những đoạn HTML vào JS. Hơn nữa, việc tích hợp giữa HTML và javascript khiến cho các component dễ hiểu hơn trong JSX. Để hiểu hơn về khái niệm React là gì hãy cùng xem những thông tin cụ thể dưới đây với Blog Hải Nguyễn.
- Tạo VPS Free vĩnh viễn với 25$ tại UpCloud thời hạn sử dụng thoải mái
- Tên miền là gì? Tất cả khái niệm A-Z về domain name
- Thiết kế banner website là gì? Những cách thiết kế banner website đơn giản
- Tổng hợp các chi phí thiết kế Website để đi vào hoạt động bao gồm những gì?
- Top 5 VPS Free tốt nhất hiện nay mà bạn đáng thử
React là gì?

React hay Reactjs, React.js là thư viện JavaScript cực kỳ phổ biến dùng để xây dựng giao diện người dùng hay UI. Nhiều đánh giá cho rằng React có tốc độ phản hồi cực kỳ nhanh chóng khi người dùng nhập liệu bằng cách dùng phương pháp mới nhằm render website.
Điều gây ấn tượng của thư viện này là được sử dụng bởi Facebook và Instagram. React không chỉ hoạt động từ phía khách hàng mà còn được render tại server và đặc biệt hơn hết là có khả năng kết nối với nhau.
Thư viện React sẽ so sánh giá trị của lần render sau với lần render trước và cập nhật những thay đổi mới nhất tại DOM. React JS hiện là đối thủ cạnh tranh của hai thư viện lớn Angular và Bootstrap.
JSX là gì?

JSX là một dạng ngôn ngữ dùng để viết các mã HTML trong Javascript, ngôn ngữ này còn tối ưu hóa khi biên dịch mã code sang Javascript. Khi sử dụng mã này sẽ giảm tối đa thời gian thực hiện so với việc dùng trực tiếp Javascript.
Khi bạn dùng JSX sẽ an toàn hơn, vì JSX là dạng statically-typed và được biên dịch trước khi chạy nên sẽ dễ dàng phát hiện ra lỗi trong khi biên dịch. Ngoài ra, nhờ kế thừa phần mềm Javascript nên JSX cũng dễ sử dụng hơn với các lập trình viên.
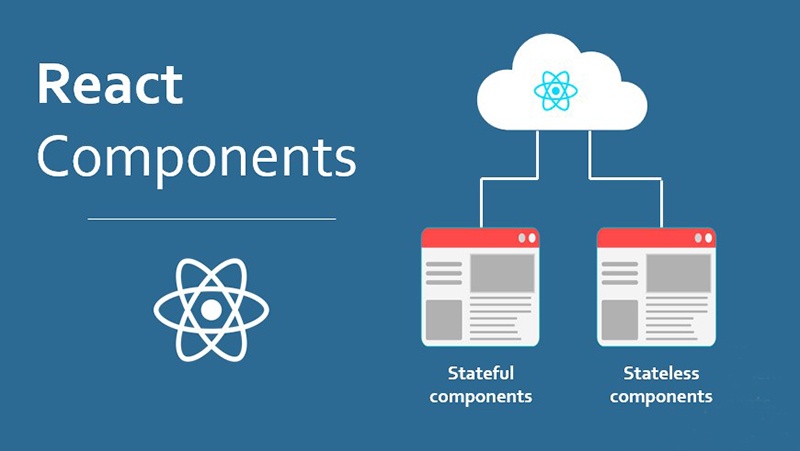
Components là gì?

Không giống như những framework, React được xây dựng dựa trên những component. Bạn có thể tái sử dụng component với những trạng thái và thuộc tính khác nhau. Mỗi component cũng có một trạng thái riêng trong react, bạn có thể thay đổi, cập nhật nó dựa trên trạng thái của nó. Component còn có khả năng bảo trì những mã code trong các dự án lớn.
Lợi ích khi lựa chọn React.js là gì?
Chỉ cần điểm tên những công ty lớn đang sử dụng React thì cũng đủ hiểu React có lợi cho người dùng hay không. Những công ty lớn đang sử dụng React bao gồm: Instagram, Netflix, Facebook, eBay, WhatsApp, Airbnb, American Express.
Một số lợi thế của React:
Dễ sử dụng: React chỉ tập trung vào một nhiệm vụ cụ thể là UI hiệu quả. Thư viện này được phân thành kiểu “V” trong mô hình Model-View-Controller (MVC). Nếu là một người lập trình viên JavaScript bạn sẽ nắm được React một cách dễ dàng và thậm chí là có thể phát triển ứng dụng dựa trên web chỉ sau vài ngày xài React.
React hỗ trợ Reusable Component trong JavaScript: Bạn có thể dùng React để sử dụng lại components khi nó đã được phát triển thành những ứng dụng khác với cùng chức năng. Đây là một lợi thế tạo nên sự khác biệt cho những lập trình viên.
Dễ dàng hơn trong việc viết component: Thực chất việc sử dụng React để viết component dễ hơn là vì thư viện này dùng JSX để mở rộng cú pháp tùy chọn, đồng thời cho phép người dùng kết hợp giữa HTML và JavaScript. JSX giúp làm rõ quá trình viết cấu trúc website.
Có thể JSSX không phải là phần mở rộng cú pháp hoàn hảo nhưng lại rất hiệu quả trong việc viết components hoặc phát triển những ứng dụng có khối lượng lớn.
Thân thiện với SEO: Không phải khung JavaScript nào cũng thân thiện với SEO, nhưng React thì có thể và nó giúp tăng tốc quá trình của các ứng dụng, từ đó tạo nên hiệu quả cải thiện kết quả SEO.
Hiệu suất tốt với Virtual DOM: DOM là mô hình đối tượng tài liệu khiến cho nhiều người dùng thất vọng khi thực hiện dự án ứng dụng trên web. Tuy nhiên, bạn không cần phải lo lắng vì React sử dụng virtual DOMs và bạn sẽ tránh được điều này.
Cách hoạt động của React

React giúp bạn có thể viết code HTML thông qua JavaScript. Bạn hoàn toàn có thể tạo đại diện của nút DOM nhờ vào quá trình tạo hành Element với React, chẳng hạn như:
React.createElement("div", { className: "red" }, "Children Text");
React.createElement(MyCounter, { count: 3 + 5 });
Cú pháp của code trên khá giống với XML components, nhưng thực tế React đã dùng className thay cho DOM class truyền thống.
Thẻ JSX bao gồm tên thẻ, con và cả thuộc tính còn các dấu ngoặc tượng trưng cho chuỗi. Bên cạnh đó, những biểu thức và con số phải được viết bên trong dấu ngoặc nhọn.
Ví dụ trên là sự kết hợp giữa HTML và JavaScript. Sau đây là ví dụ cho React viết bằng JSX:
<div className="red">Children Text</div>;
<MyCounter count={3 + 5} />;
var GameScores = {player1: 2,player2: 5};
<DashboardUnit data-index="2">
<h1>Scores</h1><Scoreboard className="results" scores={GameScores} />
</DashboardUnit>;
Trong đó:
- <MyCounter> là số đếm
- GameScores là đối tượng với nghĩa đen là hai cặp giá trị props
- <DashboardUnit> là khối XML được render trên trang
- scores={GameScores}}: là thuộc tính điểm trước đó khi nhận được giá trị từ GameScores
Kết luận
Sau những kiến thức React là gì trên, chắc chắn bạn cũng hiểu được sự tiện lợi của React khi đưa những thứ phức tạp về đơn giản. React là một thư viện khá ấn tượng và xứng đáng để thử, nếu đang tìm hiểu thì có thể dùng thử để trải nghiệm.